「EWWW Image Optimizer」をインストールしたけど、WebP変換設定ってどうやるんだろう?とお困りの方はいらっしゃると思います。
そこで、

レンタルサーバーは、ConoHaを使っています。
EWWW Image OptimizerのWebP変換設定がわからない…
とお悩みの方はいませんか?
★ EWWW Image OptimizerのWebP変換設定方法が知りたい
★ レンタルサーバーは、ConoHa WINGを使用している

ConoHaコントロールパネルからのWebP変換設定を紹介していきます
WebP変換方法
「EWWW Image Optimizer」をまだインストールしていない方は、こちらの記事からご覧ください▼
WebP化コードをコピー
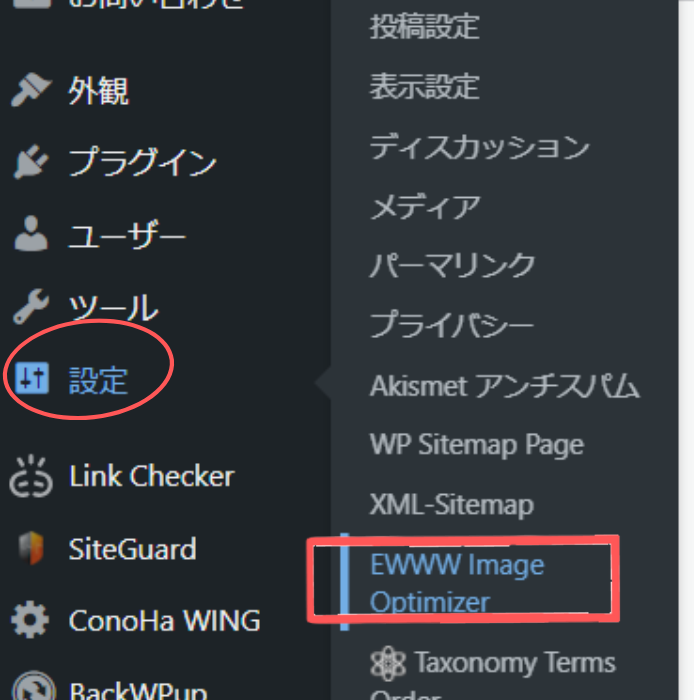
ダッシュボードから「設定」→「EWWW Image Optimizer」をクリックします。

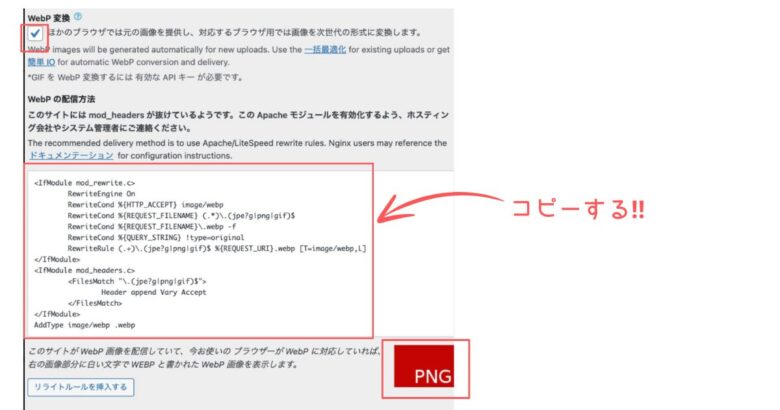
「WebP変換」項目の「他のプラウザでは元の画像を提供し、対応するプラウザ用では画像を次世代の形式に変換します。」にチェックします。
「WebPの配信方法」の項目にコードが表示されるので、すべてコピーしましょう。
この時、右下に赤色の「PNG」が表示されていることも確認しましょう。

ConoHaコントロールパネルから設定
レンタルサーバーのConoHaコントロールパネルにアクセスしましょう。
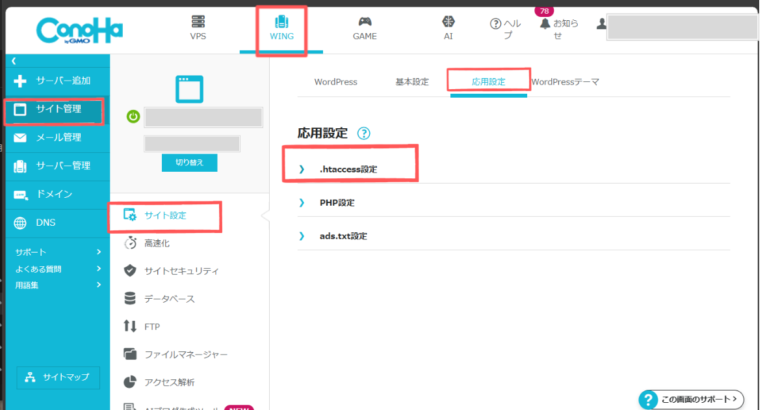
「サイト管理」→「サイト設定」→「応用設定」→「.htaccess」をクリックします。

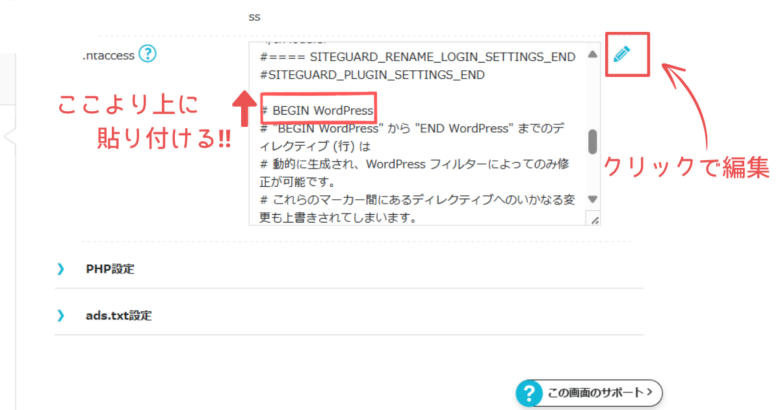
「#BEGIN Wordpress」という文字列より上に貼り付けましょう。

貼り付ける場所が違うと不具合の原因になります。
貼り付ける場所に注意しましょう‼
下の画像を見ると「#BEGIN Wordpress」の上の文字列がWebPコードと違う⁉と思われた方は、すみません…当ブログは、他のコードも貼り付けているので気にしなくて大丈夫です。
「#BEGIN Wordpress」の上に貼り付けて下さい。
右上の鉛筆マークをクリックすると編集できます。

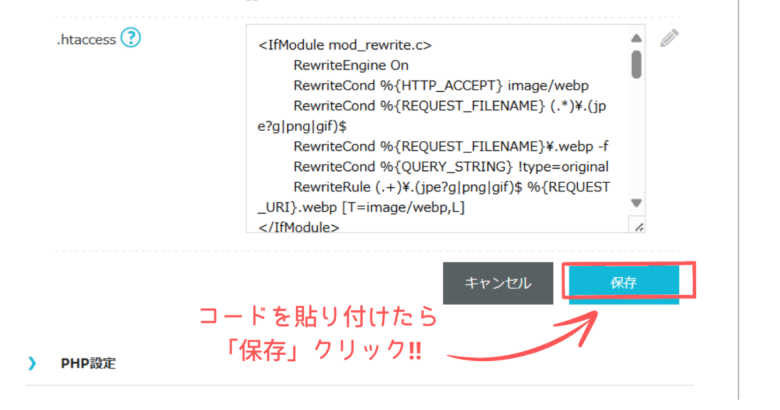
WebPコードを貼り付けたら、「保存」をクリックしましょう。

ダッシュボードの設定へ
ダッシュボードから「設定」→「EWWW Image Optimizer」のWebPコードをコピーした画面に戻ります。
左下の「変更を保存」をクリックしましょう。
赤色の「PNG」表示から、緑色の「WEBP」表示に変わり、「WebPルールが正常に検証されました」のメッセージが表示されればOKです。

これで、WebP変換の設定は完了です。
お疲れ様でした(*^-^*)
まとめ
WebP変換は、次世代形式に画像を変換してくれる機能です。
圧縮しても画質が落ちにくい特徴があります。
画像圧縮して容量も減らせるのに、画質が落ちにくいってありがたいですよね。
「表示速度が遅くてイライラする」とお悩みの方にも画像を圧縮することで改善にも繋がるので、おすすめな機能ですので設定してみてはいかがでしょうか。
最後まで読んで頂き、ありがとうございました。