WordPressブログを運営しているけど、どのサイトマップを導入すればいいの?

XMLサイトマップとHTMLサイトマップって違うの?

読者向けサイトマップ「WP Sitemap Page」の設置方法を知りたい
とお悩みの方は、いませんか?
★ Wordpressブログにサイトマップ導入を考えている
★ XMLサイトマップとHTMLサイトマップの違いを知りたい
★ 読者向けサイトマップ「WP Sitemap Page」の設置方法を知りたい

当ブログが導入しているWP Sitemap Page(読者向けサイトマップ)の設置方法やXMLサイトマップとHTMLサイトマップの違いなどを紹介していきます
WP Sitemap Pageとは
ユーザー向けのサイトマップ(HTMLサイトマップ)になります。
つまり、読者が読みたい記事を探しやすいように整えてくれるプラグインです。
カテゴリー別に自動で一覧表示してくれます。
せっかくブログを読みに来てくれたのに、「読みたい記事がどこにあるのか」わかりづらいと読みたい気が失せますよね…
HTMLサイトマップ(読者向け)を導入して、読者が探しやすいブログをめざしましょう。
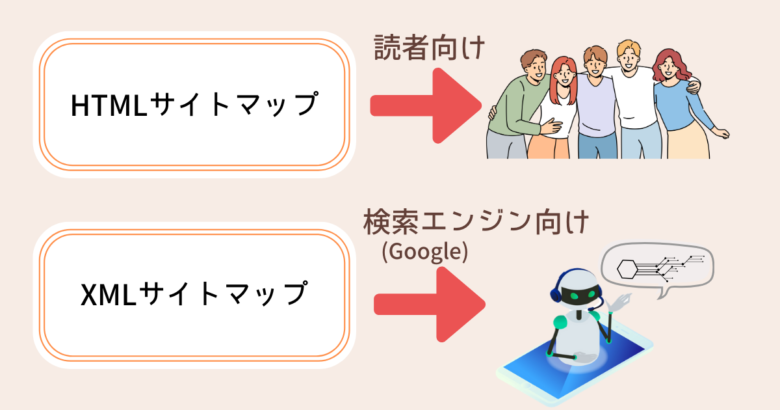
HTMLサイトマップとXMLサイトマップの違いは?

HTMLサイトマップが読者向けのサイトマップに対して、XMLサイトマップは、検索エンジン向けのサイトマップになります。
検索エンジンとは、インターネット上から情報を探してくれる機能です。
検索エンジンは、インターネット上の情報を収集するためにクローラーと呼ばれるものが自動で巡回していて、インターネット上の情報を保管庫に提供しやすいようにインデックスして整理しています。
そのおかげで、私達が欲しい情報を検索すると、検索結果が表示されるようになるのです。
XMLサイトマップ(検索エンジン向け)を導入することで、検索エンジンが巡回しやすいブログになります。
WP Sitemap Page設置方法
ユーザー向けのサイトマップ(HTML)『WP Sitemap Page』をインストールして、設定していきましょう。
インストール
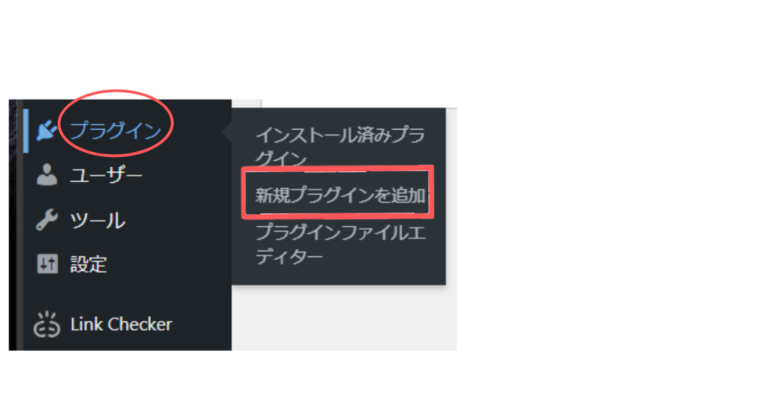
ダッシュボードから「プラグイン」→「新規プラグインを追加」をクリックします。

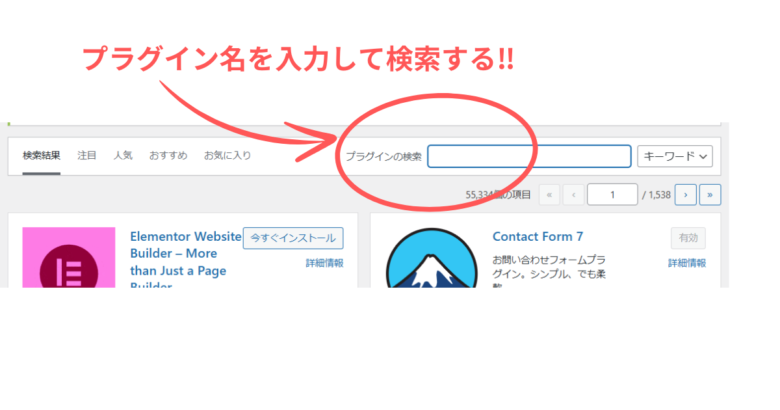
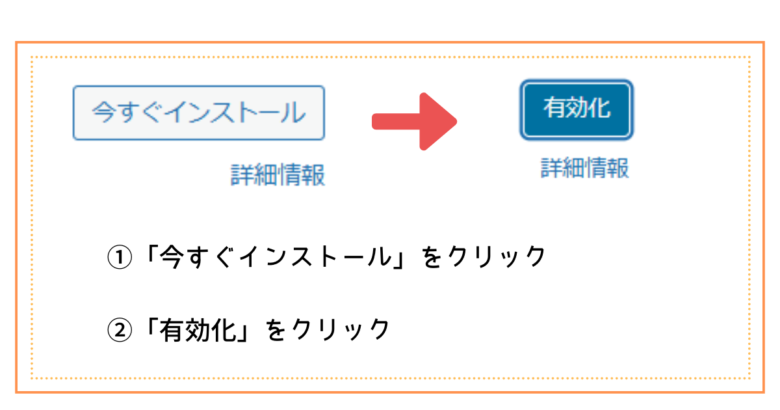
プラグインの検索に「WP Sitemap Page」と入力して、表示されたら「今すぐインストール」をクリックして、青色の「有効化」ボタンもクリックします。



インストール後の設定
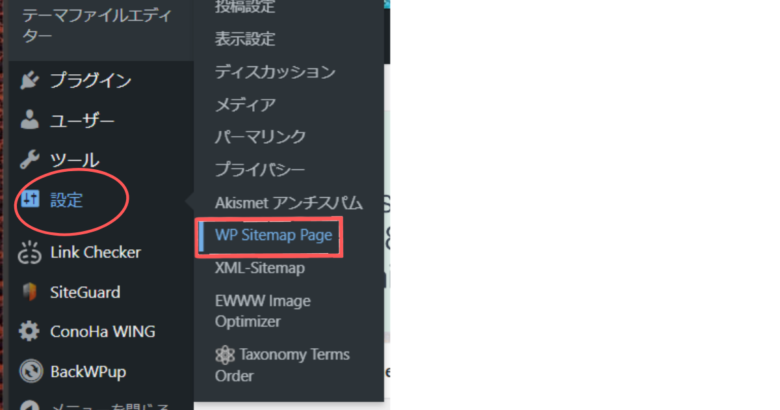
ダッシュボードから「設定」→「WP Sitemap Page」をクリックします。

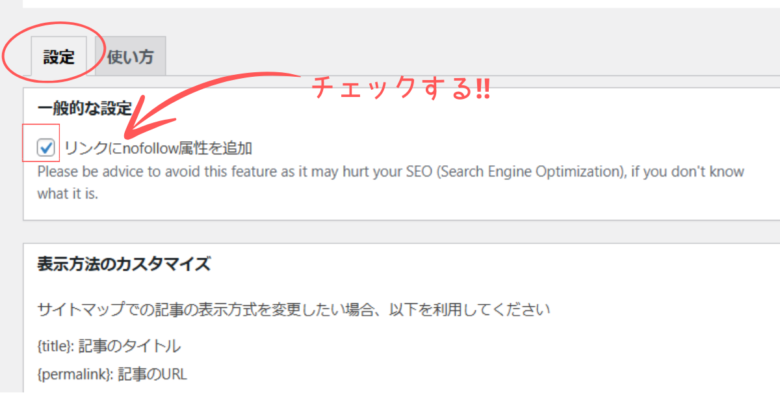
「設定」項目の一般的な設定
「リンクにnofollow属性を追加」にチェックします。

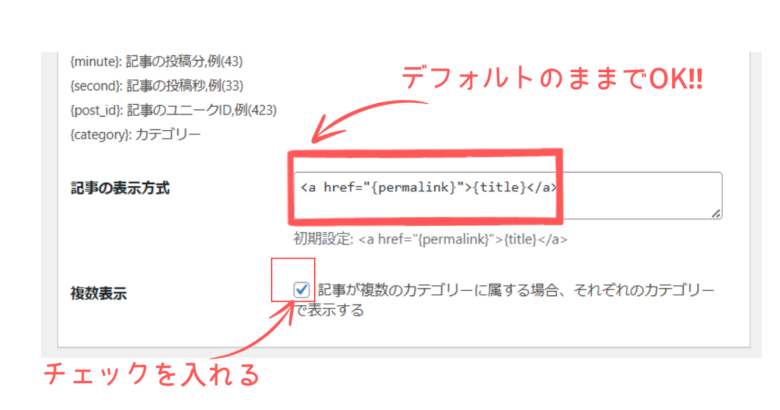
記事の表示方式、複数表示
こだわりがなければ、デフォルトのままでOKです。
当ブログもデフォルトのままです。
「複数表示」にチェックを入れましょう。

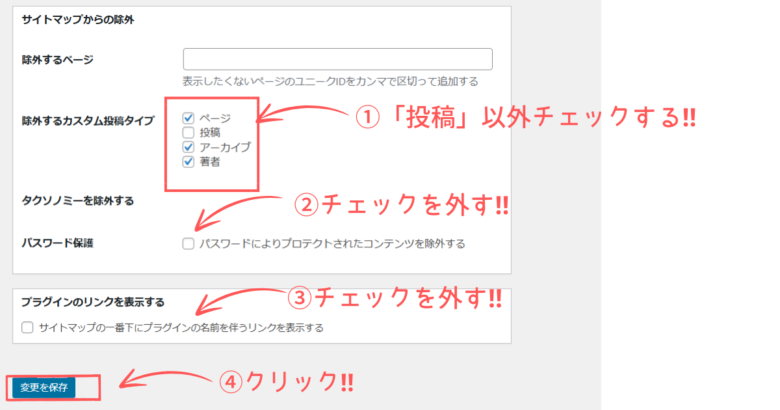
除外や保護
「除外するカスタム投稿タイプ」は、「投稿」以外にチェックします。
「パスワード保護」「プラグインのリンクを表示する」は、チェックを外します。

これで「設定」項目の入力は完了なので、左下の青色「変更を保存」をクリックしましょう。

「除外するページ」に入力するIDは、ダッシュボードの「投稿」→「投稿一覧」から確認できます。
固定ページに設定
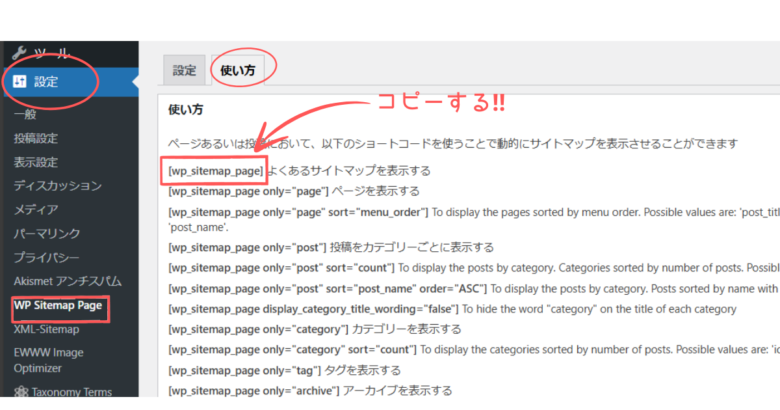
ショートコードをコピー
まずサイトマップのショートコードをコピーします。
ダッシュボードから「設定」→「WP Sitemap Page」をクリックしましょう。
「使い方」をクリックして、「よくあるサイトマップを表示する」の左横のショートコードを[ ]も入れてコピーします。

固定ページに設定
ショートコードをコピーできたら、固定ページに設定していきます。
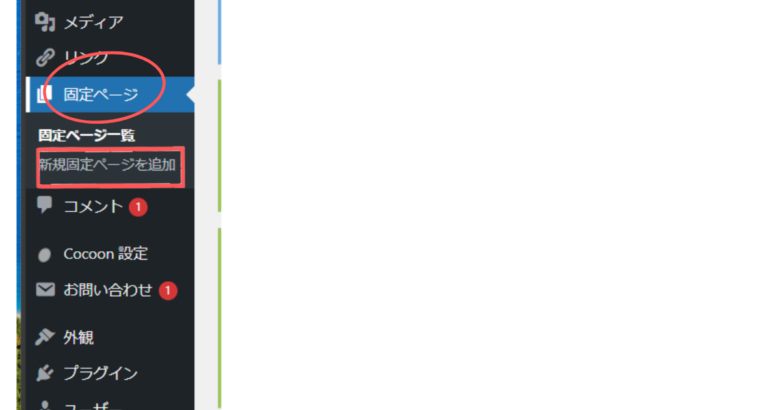
ダッシュボードの「固定ページ」→「新規固定ページ追加」をクリックして設定していきましょう。

タイトル入力、上記でコピーしたサイトマップのショートコード貼り付け、パーマリンクを設定したら、公開ボタンをクリックして完了です。

当ブログは、
タイトル→「サイトマップ」。
パーマリンク→「sitemap」。
にしました。
固定ページ設定方法は、こちらの記事で画像付きでわかりやすく紹介していますので、ご参考にしてください。
ブログに「サイトマップ」を表示させる
固定ページに設定しただけでは、訪問者がアクセスできません。
アクセスできるように、サイト上に「サイトマップ」のリンクを貼っていきましょう。
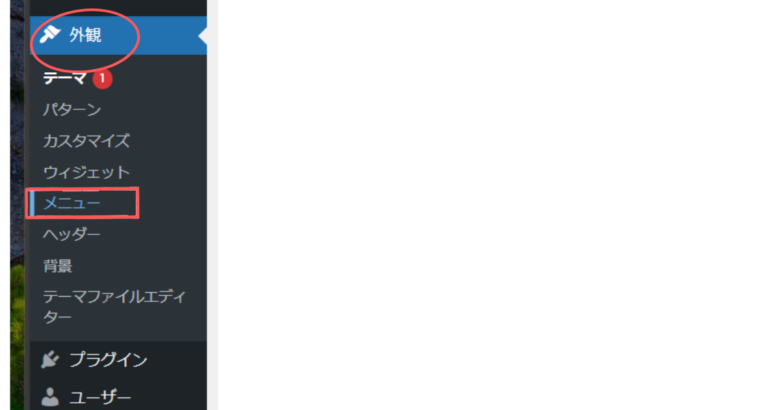
ダッシュボードから、「外観」→「メニュー」をクリックして設定していきます。

「メニュー」の設定方法も、こちらの記事で画像付きでわかりやすく紹介していますので、ご参考にしてください。
サイトマップのリンク表示位置は、上記の参考記事「お問い合わせフォーム」と同じ位置で良いと思います。
ブログを始めたばかりの頃は、記事数も少ないので、「とりあえず表示させる」というような考え方で大丈夫です。
後から変更もできますので、記事数が増えてきたら、自分好みにカスタマイズしていきましょう。
まとめ
サイトマップには、XMLサイトマップ(検索エンジン向け)とHTMLサイトマップ(読者向け)があります。
WordPressブログを開設したら、役割がそれぞれ違いますのでXMLサイトマップとHTMLサイトマップの両方を導入した方が良いでしょう。
固定ページの設定とブログにサイトマップを表示させる設定(メニューの設定)は、少々省略させて頂きましたが、詳しくは上記で紹介した参考記事をご覧になってください。
画像付きでわかりやすく紹介しています。
最後まで読んで頂き、ありがとうございました。