
パソコン動作が遅いから、軽くしたい…

画像を自動で圧縮してくれるプラグインってあるかしら?
手動で画像を1つずつ圧縮するって面倒くさい…

EWWW Image Optimizerの設定方法と使い方を知りたい
とお悩みの方はいませんか?
★ EWWW Image Optimizerの設定方法と使い方を知りたい
★ 表示速度が遅いから改善したい
★ 手動で画像を1つずつ圧縮するのは面倒くさい

レンタルサーバーが「ConoHa WING」、テーマが「Cocoon」をお使いの方向けの記事内容になります。
EWWW Image Optimizer(画像軽量化)の設置方法や使い方を紹介していきます。
EWWW Image Optimizerって?
画像を自動的に圧縮してくれるプラグインです。
画像圧縮することでサイトの表示速度の改善や容量軽減にも繋がります。
自分で1つずつ画像の圧縮する手間もなく、自動でやってくれるので、是非導入したいプラグインです。
EWWW Image Optimizer設置方法
インストール
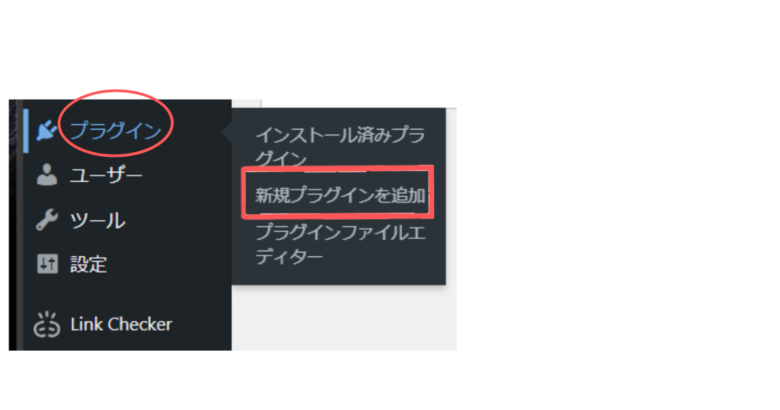
ダッシュボードから「プラグイン」→「新規プラグインを追加」をクリックします。

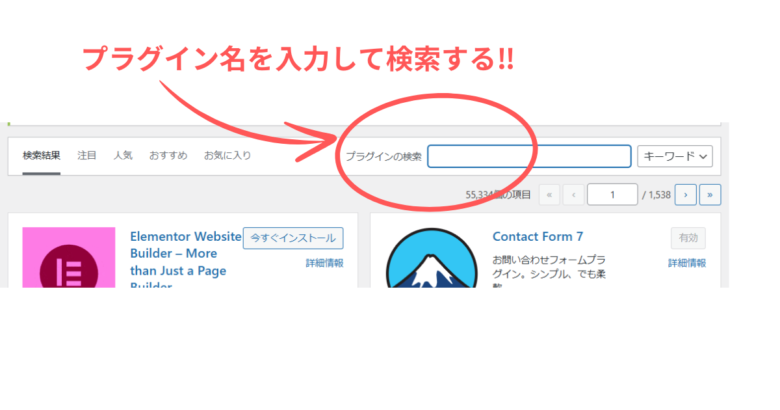
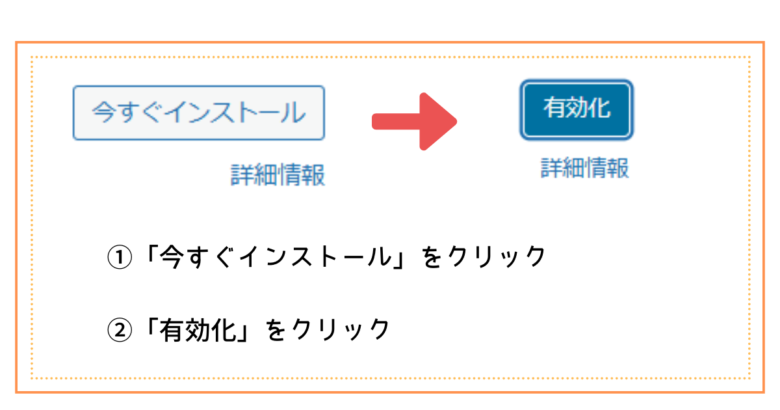
プラグインの検索に「EWWW Image Optimizer」と入力して、表示されたら「今すぐインストール」をクリックして、青色の「有効化」ボタンもクリックします。



ダッシュボードの「プラグイン」に500枚の無料画像付与のメッセージが表示された場合は、「許可しない」をクリックしましょう‼
インストール後の設定
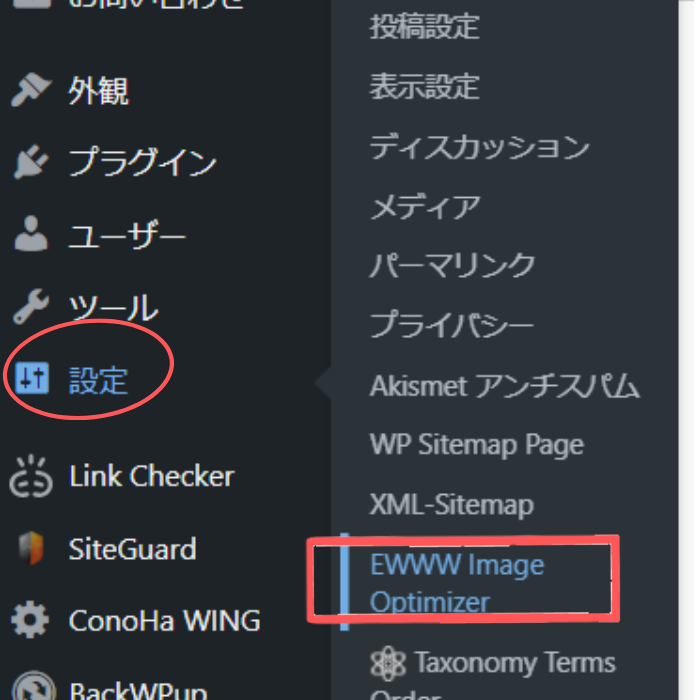
ダッシュボードから「設定」→「EWWW Image Optimizer」をクリックします。

サイトの目的を選択
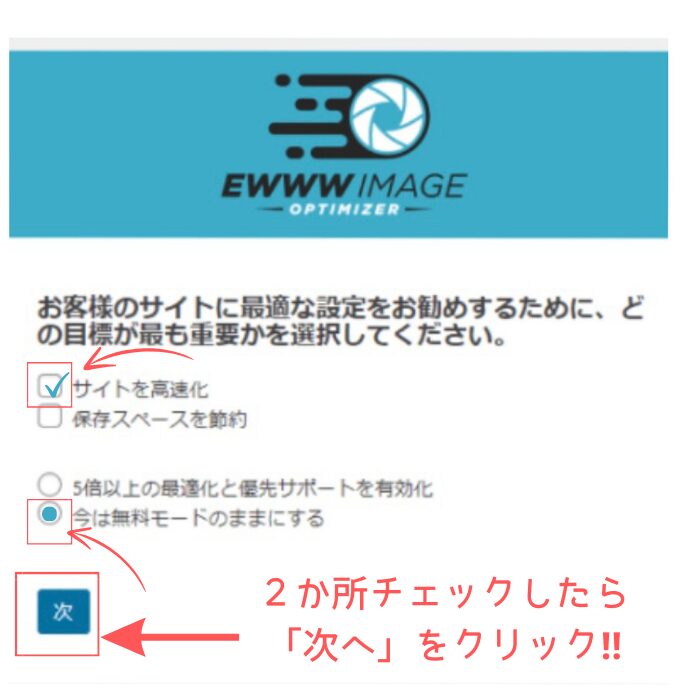
初めて設定する場合は、下記の選択項目が表示されるのでチェックしていきましょう‼⇩
「サイトを最速化」「今は無料モードのままにする」にチェックできたら、左下の「次」ボタンをクリックします。

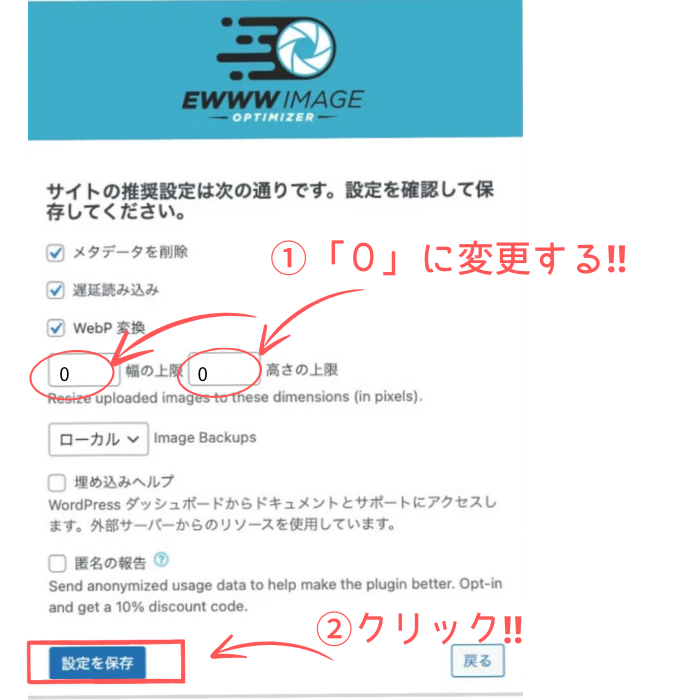
幅や高さの上限の変更
幅と高さの上限を「0」に変更しましょう。
それ以外は、そのままでOKです‼

念のため、「メタ情報を削除」にチェックが入っているか確認したら、左下の「設定を保存」ボタンをクリックしましょう。
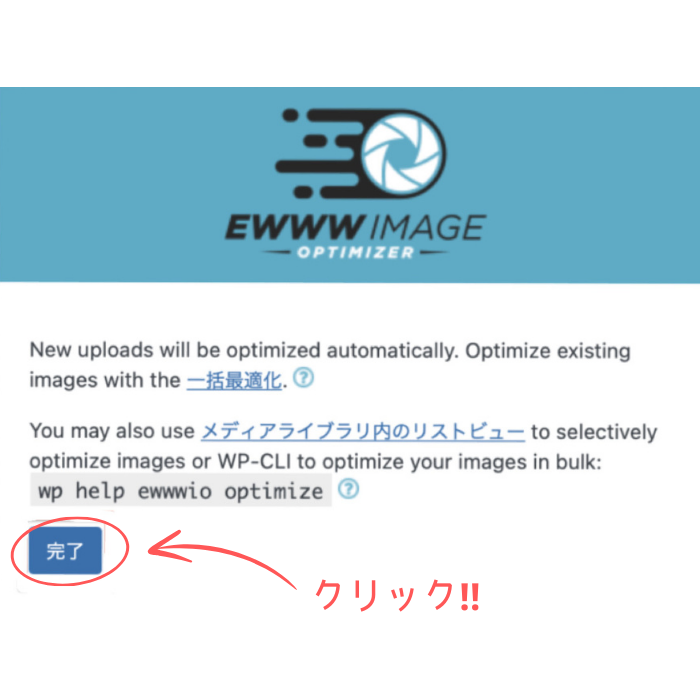
最後に「完了」ボタンをクリックしましょう。

さらに設定確認
ダッシュボードの「設定」→「EWWW Image Optimizer」から設定の確認をしていきます。

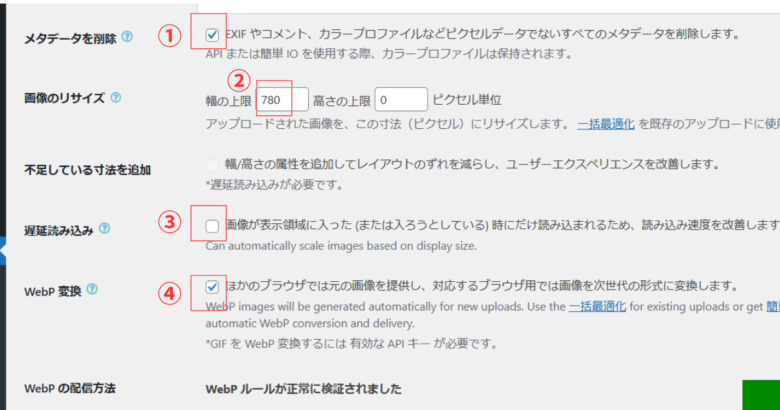
① メタデータを削除
チェックが入っているか確認しましょう。

メタデータとは、撮影日や位置情報などの画像の情報のことです。
メタデータを削除することで画像が軽くなります。
② 画像のリサイズ
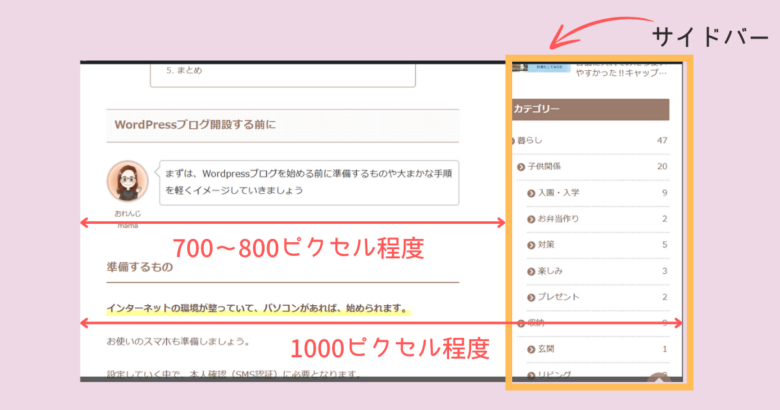
ホームページなどの定番サイズの横幅は、1000ピクセル程度とのことです。
サイドバーを設定している場合は、700~800ピクセル程度らしいです。
ですから、当ブログは、サイドバーを設定しているので、幅の上限を「780」と入力しました。
大きい画像をアップロードしても、画像の幅が780ピクセル以下にリサイズされることになります。
この設定は、お好みになりますので、必要に応じて設定しましょう。

③ 遅延読み込み
お使いのテーマによって、この機能が備わっているテーマがあります。
当ブログ使用の「Cocoon」は、この機能が備わっているため、重複してしまうのでチェックを外しています。
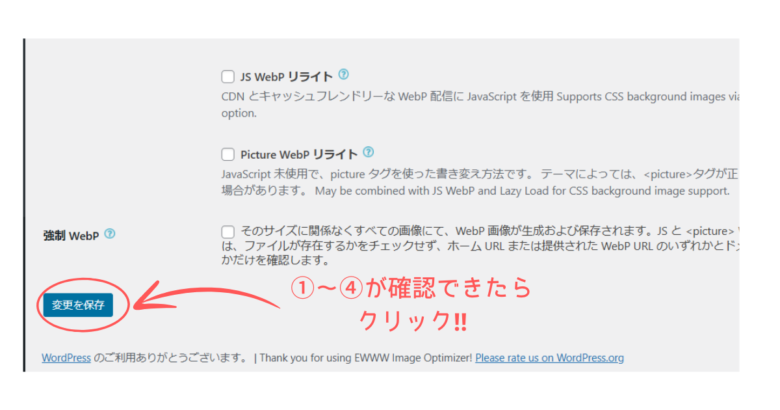
④ WebP変換
チェックをしましょう。
①~④の設定確認できたら、左下の「変更を保存」をクリックしましょう。
WebP変換設定は、この流れで設定しても良いです。
後からでも設定できますので、とりあえずチェックして「変更を保存」をクリックしても大丈夫です。

WebP変換設定方法は、こちらの記事で紹介しています▼
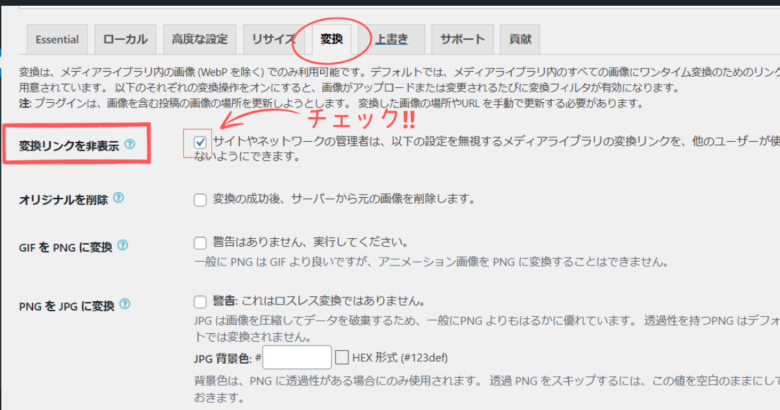
変換リンクの非表示設定

画像の拡張子が勝手に変更されるのを防げますので、忘れずにチェックしましょう。
チェックしないと、使用したい画像の画質が悪くなったりしてしまいます。
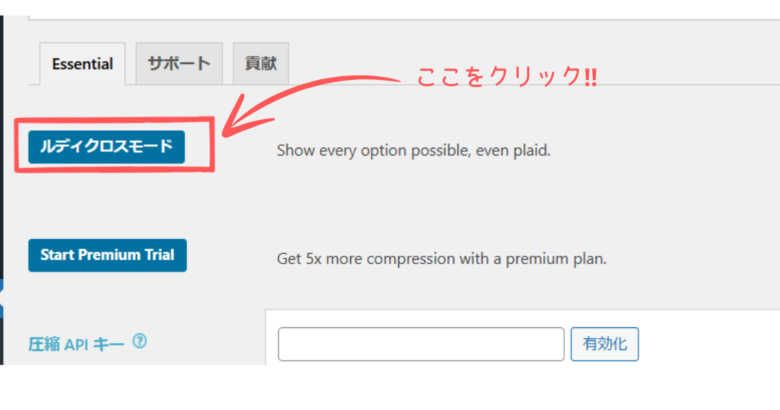
「ルディクロスモード」をクリックしましょう。

タブが増えたと思います。
その中の「変換」をクリックしましょう。
「変換リンクを非表示」にチェックを入れます。

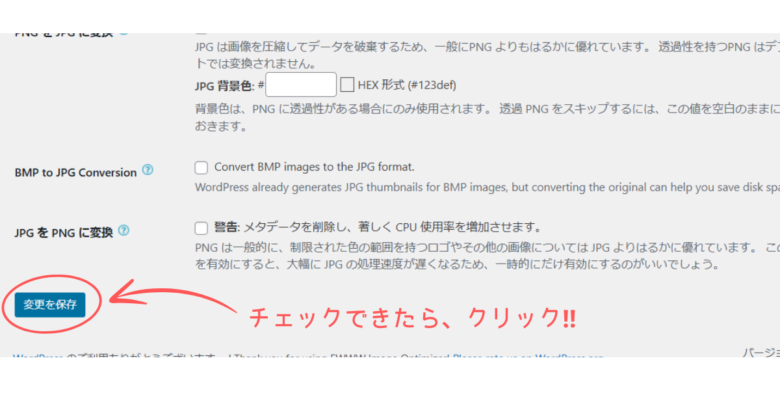
下にスクロールして、左下の「変更を保存」をクリックしましょう。

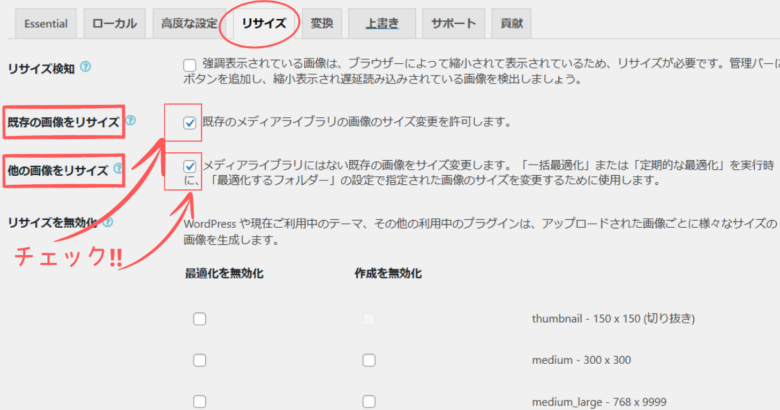
リサイズの設定
変換リンクの非表示設定が完了したら、タブの「変換」の左隣の「リサイズ」をクリックしましょう。
「既存の画像をリサイズ」「他の画像をリサイズ」にチェックをします。
チェックできたら、下にスクロールして、左下の「変更を保存」をクリックしましょう。


ここまでの設定ができたら、WebP変換設定をしてみましょう。
ConoHaコントロールパネルからの設定方法を下記の記事で紹介しています。
EWWW Image Optimizer使い方
「EWWW Image Optimizer」をインストールするとインストール後にアップロードした画像は自動で最適化してくれます。
しかし、インストール前にアップロードした画像は最適化できていません。

まず、最適化できているかの確認方法をご紹介します
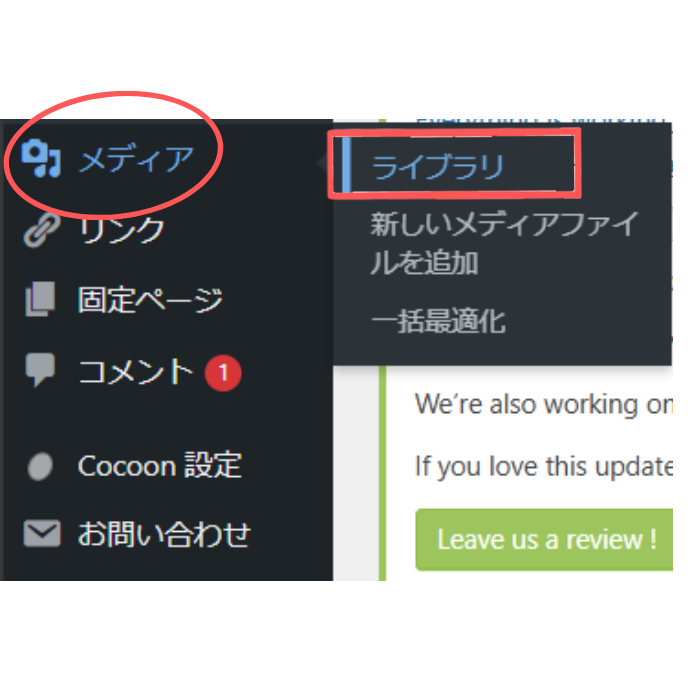
確認方法
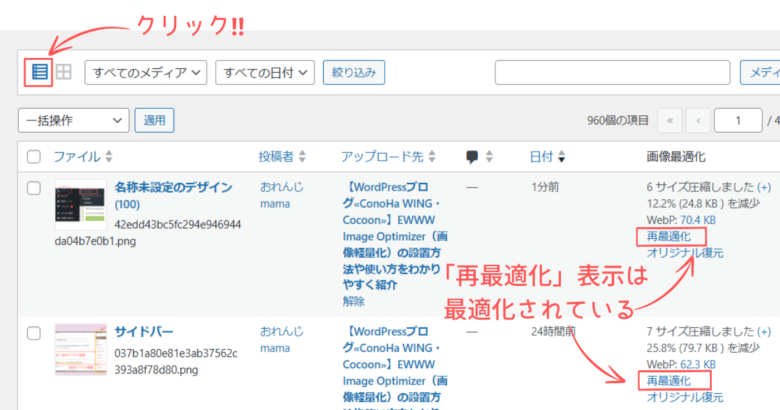
ダッシュボードから「メディア」→「ライブラリ」をクリックしましょう。

そうすると、下の画面が表示されると思います。
表示されない場合は、左上の左側の四角マークをクリックしてみて下さい。
「再最適化」と表示されているものは、インストール後にアップロードした画像なので最適化されています。
インストール前にアップロードした画像は、ここの表示が「今すぐ最適化」と表示されます。

「今すぐ最適化」をクリックしても最適化できます。

一括最適化方法

次に、最適化されていない画像を一括最適化する方法を紹介します
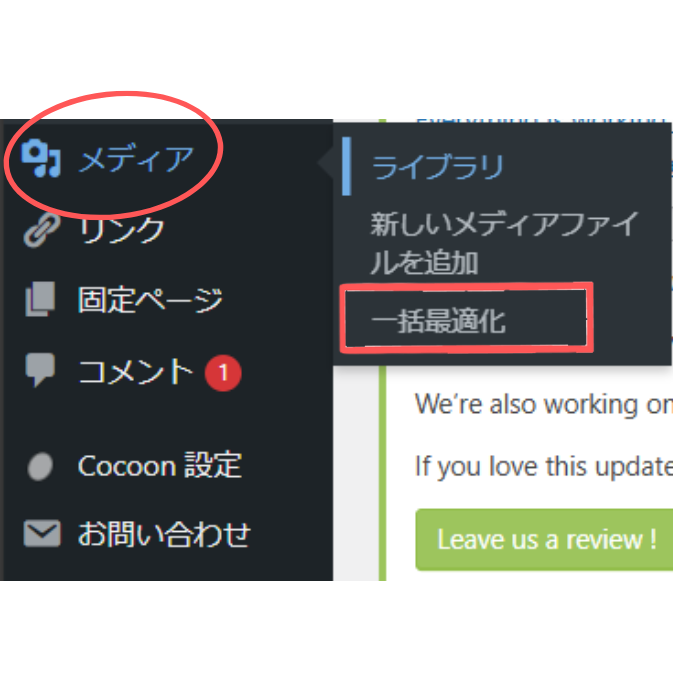
ダッシュボードから「メディア」→「一括最適化」をクリックしましょう。

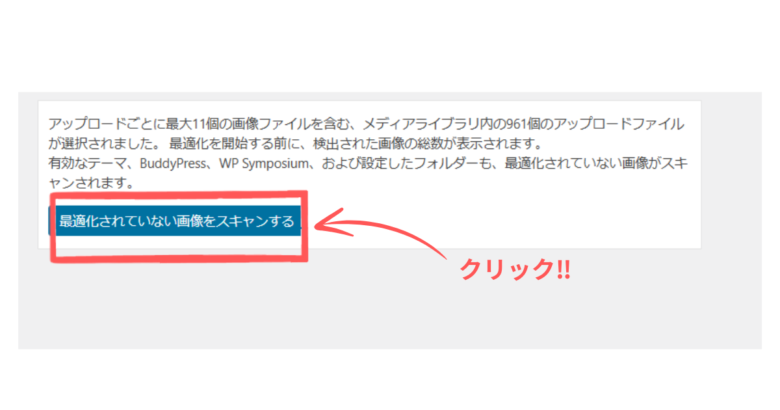
「最適化されていない画像をスキャンする」をクリックします。

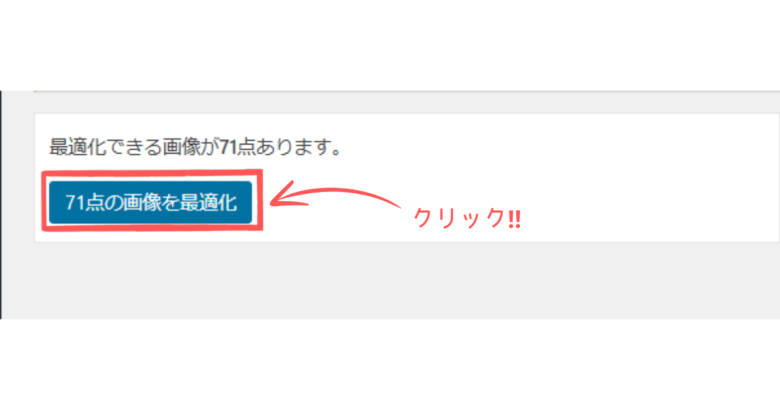
「〇点の画像を最適化」をクリックします。

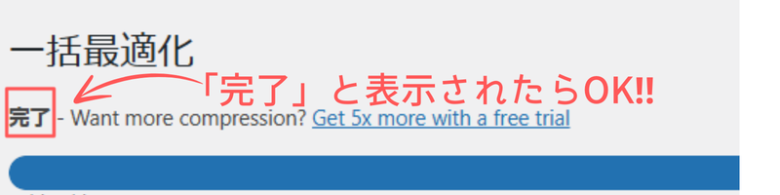
「完了」と表示されたら、最適化が終了です。
画像数が多いと時間がかかります。

まとめ
パソコンの動作が重たいと作業もなかなか進まず、イライラしますよね…
そんな時は、画像軽量化をすると改善できたりしますので、自動で画像を圧縮してくれるプラグイン「EWWW Image Optimizer」の導入はおすすめです。
快適にパソコン作業ができるって気持ち的にもありがたいですよね。
インストール後の設定も簡単ですので、導入してみてはいかがでしょうか?
最後まで読んで頂き、ありがとうございました。