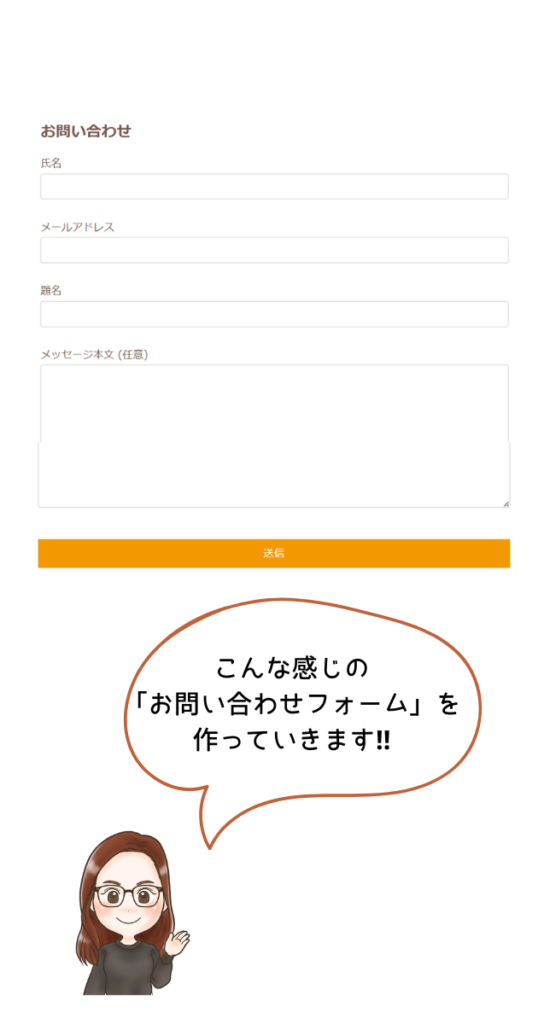
お問い合わせフォームの設置方法を知りたい

お問い合わせフォームって必要なの?
とお悩みの方はいませんか?
★ Wordpressブログでお問い合わせフォームの設置方法を知りたい
★ お問い合わせフォームを設置するか悩んでいる

当ブログが使用しているお問い合わせフォームの設置方法やお問い合わせフォームが必要な理由についても紹介していきます
お問い合わせフォームとは
お問い合わせフォームは設置していますか?
お問い合わせフォームは、自分のブログに設置する連絡窓口です。
お問い合わせフォームのプラグインをインストールして設置していきます。

当ブログは、プラグイン「Contact Form 7」というお問い合わせフォームを使用しています。
お問い合わせフォームは必要?
お問い合わせフォームは、必ず設置した方が良いでしょう。
理由は…
トラブル解決のため
もしトラブルが起きてしまった時のためにも設置した方が安心です。
設置していなかったことで、サーバー会社の方に連絡がいってしまい、トラブルが最小限で済むようなことだったのに大きく発展してしまう可能性もあります。
アドセンス審査
Googleアドセンス審査を通る条件で「お問い合わせフォーム」が設置されているかという条件もあると言われています。
ブログの印象
ブログを運営するということは、自分が書いた記事に責任を持つということにも繋がると思います。
「お問い合わせフォーム」の連絡窓口がないと、読者から見ても「あまり信用できない」という印象を受けてもおかしくありません。
信頼できるブログを目指しましょう。
仕事のオファーなど
ブログ運営が長くなると、仕事オファーが届く可能性もあると言われています。
オファーの連絡窓口としても「お問い合わせフォーム」は必要です。
お問い合わせフォームがあることで連絡しやすい環境を作れて、自分にとっても、いいこと尽くしです。
設置方法
ブロックエディタによる設定方法になります‼

① プラグイン「Contact Form 7」をインストール
プラグイン「Contact Form 7」をインストールしていきます。
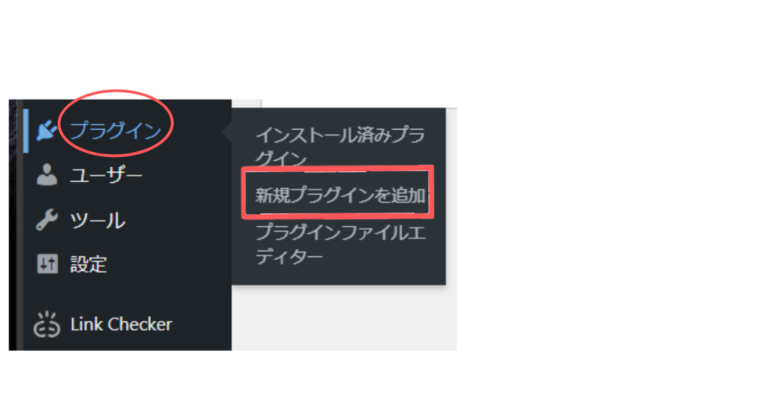
ダッシュボードの「プラグイン」→「新規プラグインを追加」をクリック。

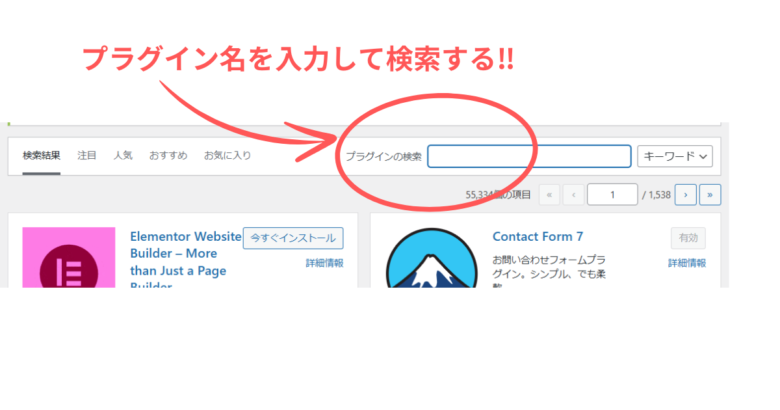
「プラグインの検索」欄に「Contact Form 7」と入力します。

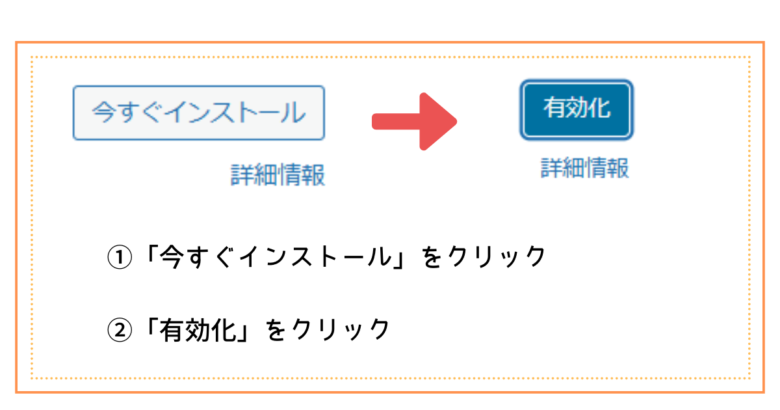
「Contact Form 7」が表示されたら、「今すぐインストール」をクリックして、「有効化」の青いボタンもクリックしましょう。



インストールしたら「Contact Form 7」の設定をしていきます⇩
② タイトルの入力
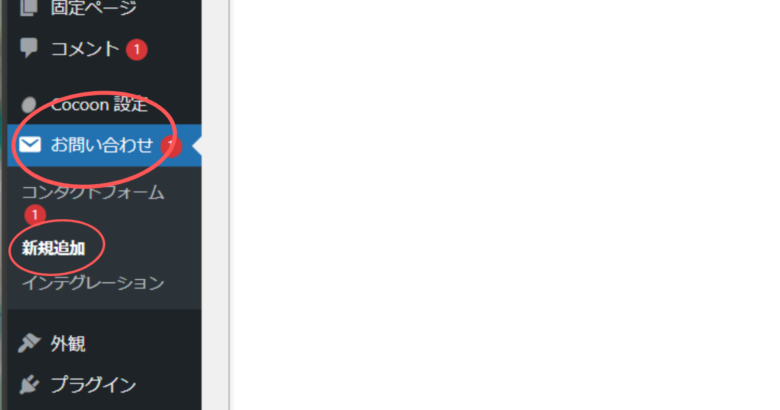
ダッシュボードの「お問い合わせ」→「新規追加」をクリックしましょう。

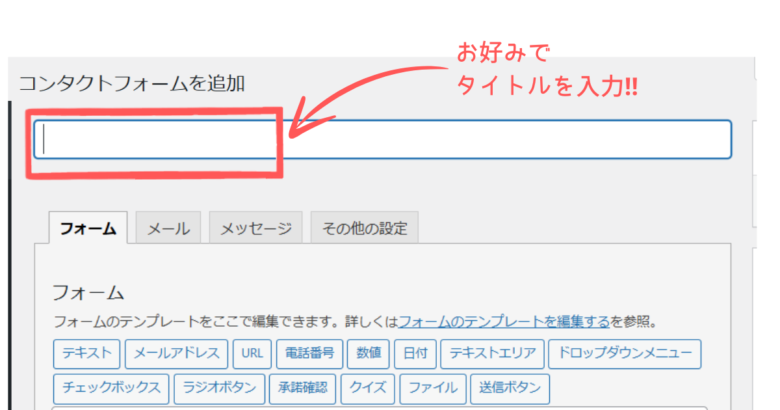
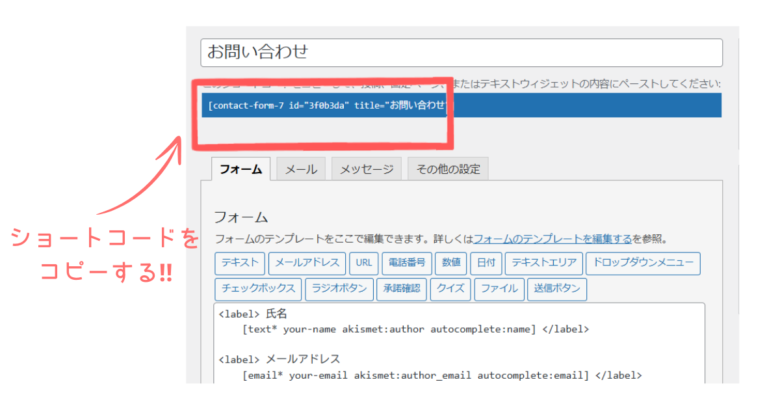
タイトルを入力しましょう。
外部に公開されるものではないので、お好みで大丈夫です。
私は、わかりやすい「お問い合わせ」と入力しました。

③ フォームの設定
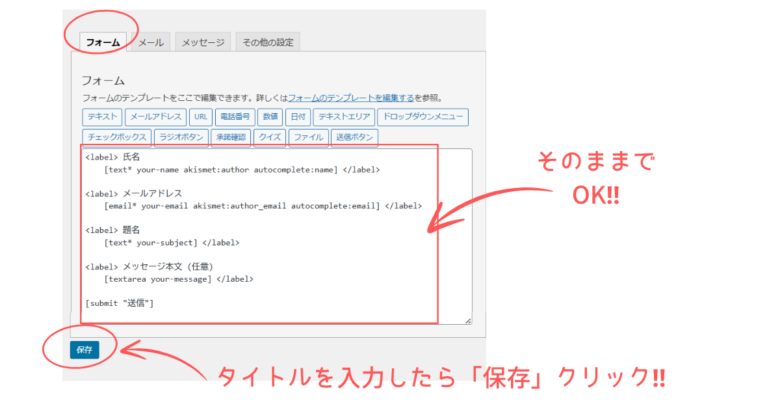
お問い合わせの内容を設定する欄です。
フォームは、初期設定のままで基本的に大丈夫です。

これで「フォーム」の設定は完了なので、左下の「保存」をクリックしましょう。

「保存」をクリックすると、ショートコードが表示されますので、コピーしておきましょう⇩

④ メールの設定
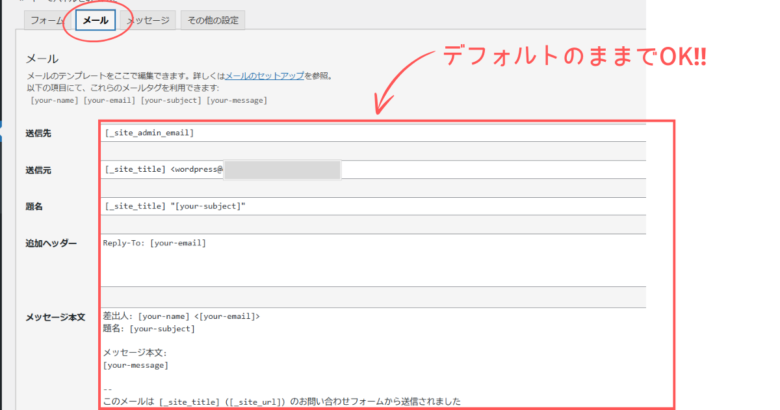
「メール」をクリックして、メール設定しましょう。
自分のブログに届くお問い合わせメールになります。
きちんと設定しないと、お問い合わせが届かないこともありますので注意しましょう。


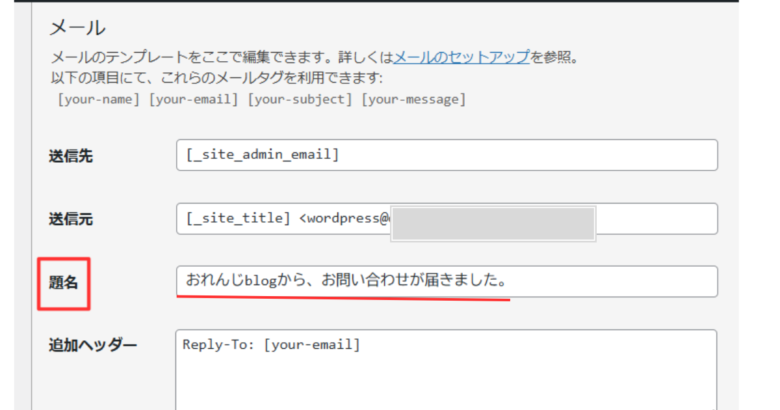
「題名」は、自分がわかりやすいように変更しても良いでしょう。
「○○(自分のブログ名)にお問い合わせが届きました」と変えればわかりやすいです。⇩


題名をわかりやすくすることで「自分のブログにお問い合わせがきた」ということが気づきやすいですね‼
これで「メール」の設定は完了なので、左下の「保存」をクリックしましょう。
「メッセージ」「その他の設定」は、デフォルトのままで問題ないでしょう。
当ブログもそのままです。
⑤ 固定ページに設定
お問い合わせフォームを自分のブログに表示させる設定をしていきましょう。
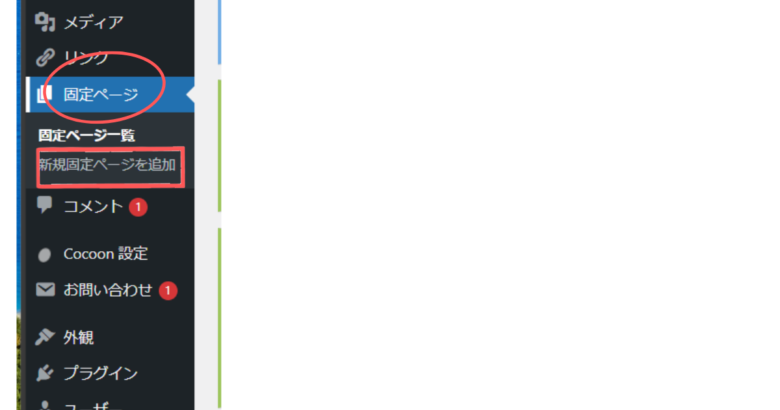
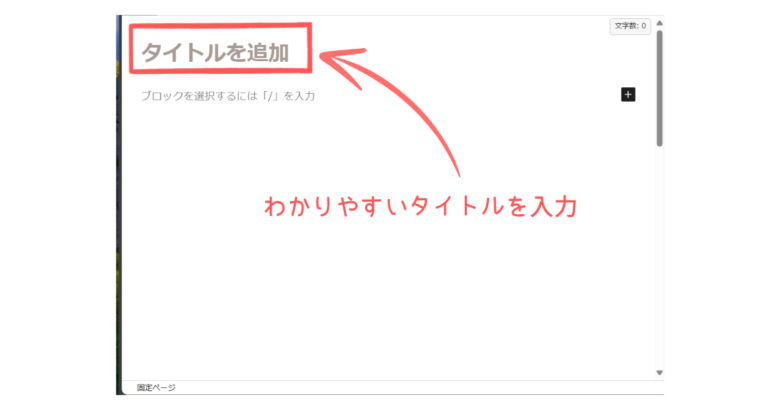
ダッシュボードの「固定ページ」→「新規固定ページ追加」をクリックしましょう。

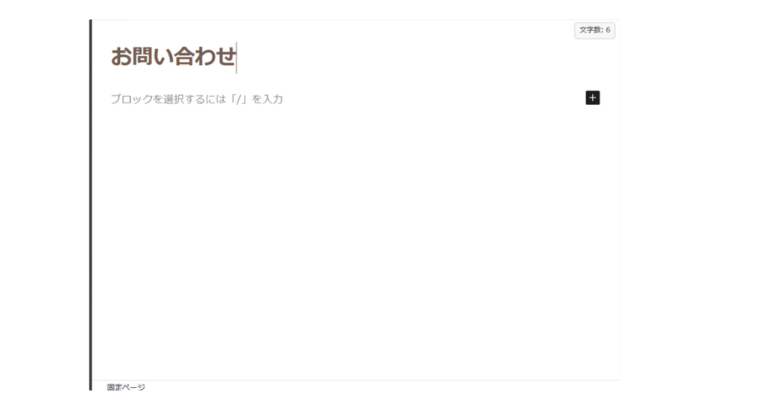
わかりやすいタイトルを入力しましょう。

当ブログは、「お問い合わせ」と入力しました。

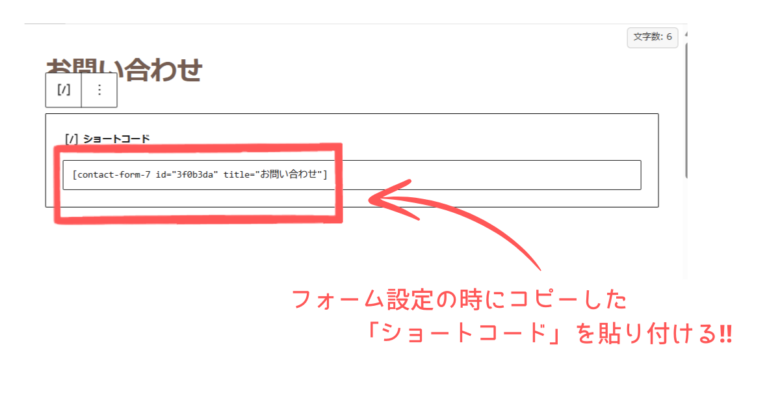
右側の黒いボタンをクリックして、「ショートコード」を検索して、クリックしましょう。

フォーム設定の時にコピーしたショートコードを貼り付けます。


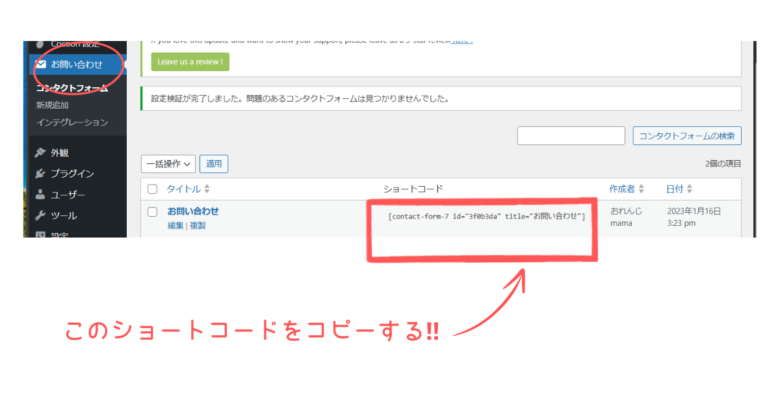
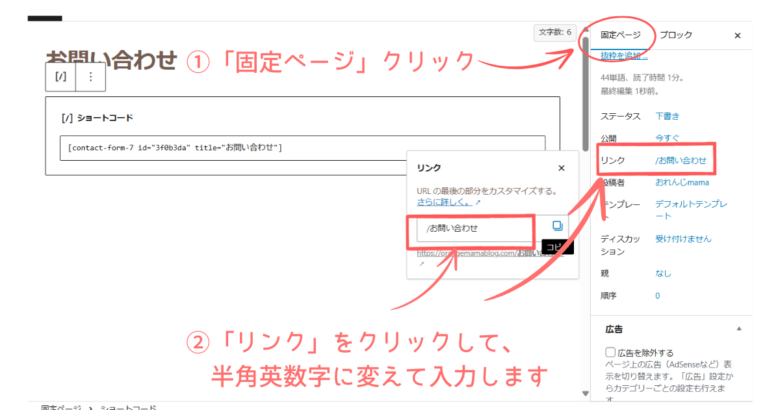
ショートコードのコピーを忘れてしまった方は、ダッシュボードから「お問い合わせ」をクリックするとショートコードがコピーできます⇩

ショートコードが貼り付けできたら、パーマリンクを半角英数字に直します。
漢字平仮名だと文字化けしてしまうので必ず変えていきましょう。
右側の「固定ページ」をクリックして、「リンク」をクリックすると、変更できます。


この時、全角ではなく半角英数字で入力することを注意しましょう。
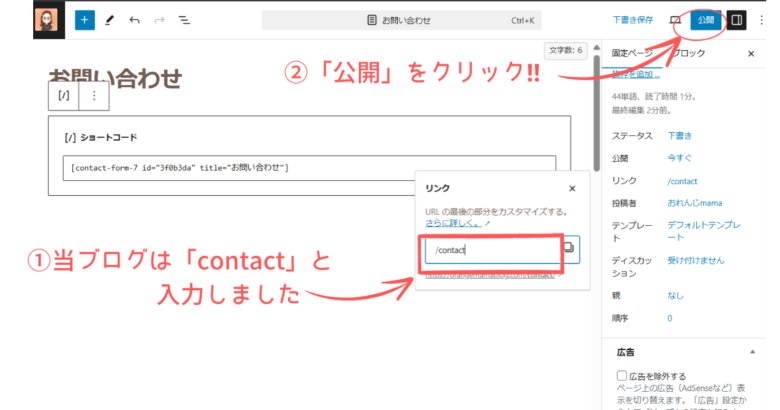
当ブログは、漢字平仮名「お問い合わせ」から半角英数字「contact」に変更しました。

これで設定は完了なので、右上の「公開」をクリックしましょう。
⑥ ブログに「お問い合わせ」を表示させる
固定ページに設定しただけでは、訪問者がアクセスできません。
アクセスできるように、サイト上に「お問い合わせ」のリンクを貼っていきましょう。
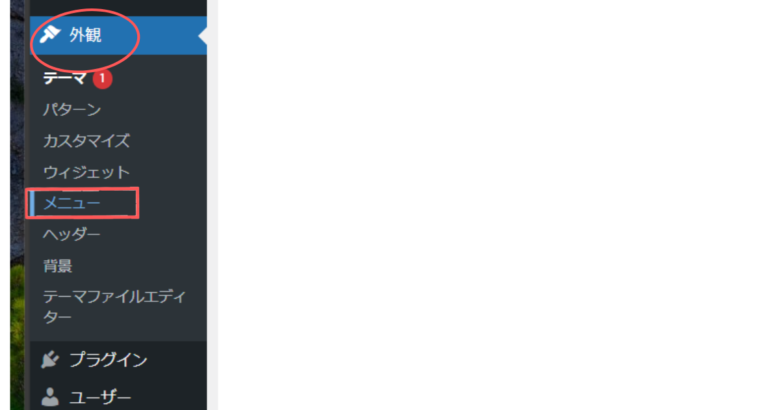
ダッシュボードから、「外観」→「メニュー」をクリックしましょう。

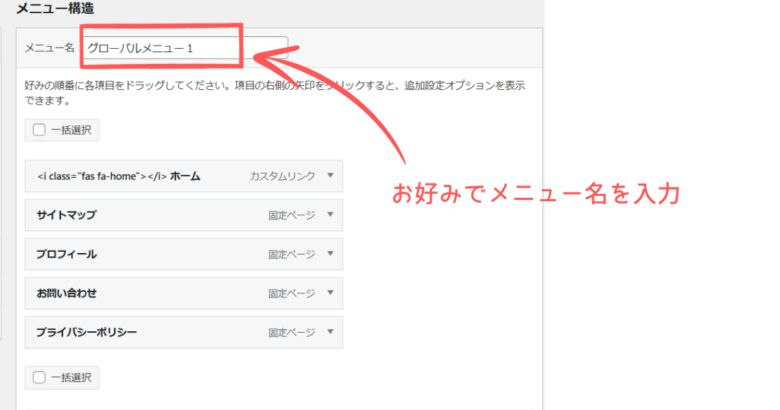
メニュー名を入力していきましょう。
こちらは、何でも自分が把握しやすい名前で大丈夫です。

メニュー名を入力できたら、「お問い合わせ」を表示させる位置を決めていきます。
ブログを始めたばかりの方は、ブログの上の方か下の方かどっちでも良いので、「とりあえず表示させる」というような考え方で大丈夫です。
後から変更も可能ですので、とりあえずチェックしていきましょう。

私もブログを始めた頃は、とりあえず「フッターメニュー」にチェックを入れて、下の方に表示させていました。
記事投稿がだんだん慣れ始めた頃に少しずつカスタマイズしていって、自分好みに変えていきました。

チェックができたら、右下の青色の「メニューを作成」ボタンをクリックしましょう。
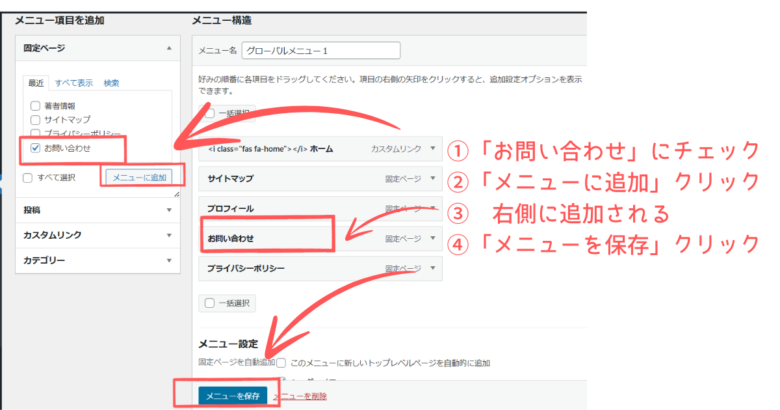
メニュー作成ボタンをクリックしたら、メニュー項目を追加していきます。
「お問い合わせ」のチェックしたら、すぐ下の「メニューに追加」をクリックして、右側に「お問い合わせ」を追加しましょう。

追加できたら、これで設定は完了なので、下の青色の「メニューを保存」をクリックしましょう。
より安心して使うために
Google reCAPTCHA
スパム対策をすることをおすすめします。
「Google reCAPTCHA」を使用すると良いでしょう。
詳しくは、こちらで紹介しています▼
自動返信機能
上記のお問い合わせフォームの設定だけでは、自分が「お問い合わせを受け取る」だけの設定になります。
お問い合わせを頂いたお相手にお問い合わせを受け取ったことをお知らせする自動返信機能の設定もおすすめします。
詳しくは、こちらで紹介しています▼
まとめ
お問い合わせフォーム設定について紹介させて頂きました。
読者に信頼されるブログを目指すためには、お問い合わせフォームの設定は必要です。
ブログ開設したら、なるべく早めに設定することをおすすめします。
また、お問い合わせフォームを設定する際は、スパム対策もしましょう。
最後まで読んで頂き、ありがとうございました。